Zadanie 1
Najneskorší termín odovzdania: 29.9.2024 (nedeľa) o 18:00
Odovzdávaný súbor: HomeTurtle.java
Cieľom tejto sady domácich zadaní je vytvoriť triedu HomeTurtle, ktorá rozširuje triedu Turtle a ktorá obsahuje nižšie predpísané metódy.
Do moodlu môžete odovzdávať riešenie opakovane. Hodnotené bude posledné odovzdané riešenie. Názvy triedy a jednotlivých metód musia byť zhodné so zadaním.
Doplňujúce požiadavky:
- vo vytvorených metódach nevyužívajte príkazy
center,setPosition,moveTo,setX,setY(v „spusťači“ v metódemainich použiť samozrejme môžete), - po vykonaní každej z metód nech je korytnačka na pozícii, kde bola pred jej vykonaním, a je natočená tým smerom, akým bola pred jej vykonaním,
- nepredpokladajte bielu farbu pozadia kresliacej plochy (korytnačka musí nakresliť korektný obrázok pri akejkoľvek farbe kresliacej plochy),
- riešenia, ktoré nebude možné skompilovať (t.j. riešenia so syntaktickými chybami) nebudú hodnotené,
- zdrojový kód správne naformátujte (CTRL+ALT+L),
- komentovaný zdrojový kód je vítaný,
- počiatočná a zároveň koncová pozícia korytnačky sú vyznačené na obrázkoch,
- pri riešení používajte len poznatky, ktoré boli súčasťou 1. prednášky a na ňu nadväzujúcich cvičení (ak patríte ku skúsenejším programátorom, tak vedzte, že nie je umenie vyriešiť úlohu s tým, čo viete, že by ste mohli mať k dispozícii, ale s tým, čo naozaj máte k dispozícii)
- úlohy sú riešiteľné bez toho, aby ste museli nasadzovať goniometrické funkcie alebo odmocniny
- evaluátor používa aktuálne staršiu verziu Javy (v. 8), pri použití knižnice JPAZ2 a vecí, ktoré boli na prednáške nebude žiaden problém.
Kvietok (1 bod)
Vytvorte metódu flower, ktorá nakreslí kvietok podľa predlohy.
Kvietok je tvorený žltým kruhom so zadaným polomerom radius. Červené „lupene“ kvetu sú tvorené časťami kruhových oblúkov s polovičným polomerom (t.j. s polomerom radius/2). Celková výška kvetu je 3*radius. Stred kvietka je v aktuálnej pozícii korytnačky.
2
3
}
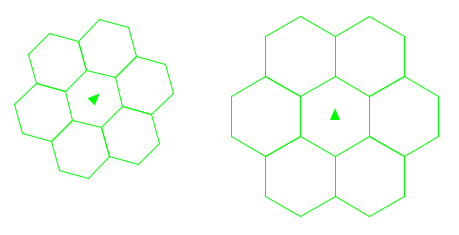
Navigačné šípky (2 body)
Vytvorte metódu arrow, ktorá nakreslí vyplnený rovnostranný trojuholník oranžovej farby so zadanou dĺžkou strany. Korytnačka sa nachádza v strede jednej zo strán a natočená je v smere protiľahlého vrcholu.
S využitím metódy arrow nakreslite navigačnú šípku, ktorá sa skladá z piatich rovnostranných trojuholníkov so zadanou dĺžkou strany size tak, ako je uvedené na predlohe nižšie.
Rozostupy medzi trojuholníkmi majú dĺžku size/2.
2
3
4
5
6
7
}
public void navigationArrow(double size) {
}
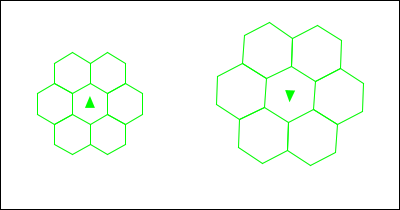
Obrazec zo šesťuholníkov (1 bod)
Vytvorte metódu beehive, ktorá namaľuje nižšie uvedený obrazec skladajúci sa zo 6-uholníkov so zadanou dĺžkou strany. Na kreslenie čiar využite len nižšie uvedenú metódu hexagon na nakreslenie pravidelného 6-uholníka so zadanou dĺžkou strany (t.j. v samotnej metóde beehive korytnačku len presúvate na vhodné pozície – či už so zapnutým alebo vypnutým kresliacim perom). Metódu hexagon neupravujte!
Korytnačka sa tak, ako je to v predlohe, nachádza v strede obrazca. Obrazec je nakreslený zelenou farbou.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
this.penUp();
this.step(size);
this.penDown();
this.turn(120);
for (int i = 0; i < 6; i++) {
this.step(size);
this.turn(360 / 6);
}
this.turn(-120);
this.penUp();
this.step(-size);
this.penDown();
}
public void beehive(double size) {
}
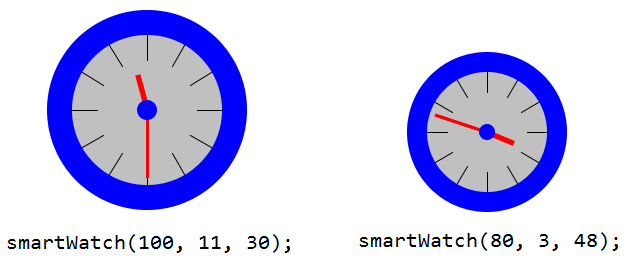
Smartwatch (1 bod)
Chytré hodinky sú dnes „in“. Možno aj preto, že umožňujú definovať si vlastné zobrazenie času.
Vytvorte metódu smartWatch, ktorá namaľuje zobrazenie analógového ciferníka ako na obrázku nižšie. Stred ciferníka je aktuálna pozícia korytnačky a to je zároveň aj pozícia korytnačky po vykonaní metódy. Polomer ciferníka je určený parametrom radius. Zobrazovaný čas je určený parametrami hh (hodina) a mm (minúta). Kvôli zjednodušeniu, nech je ciferník stále nakreslený bez rotácie v závislosti od aktuálneho natočenia korytnačky (t.j. na vhodných miestach využite setDirection namiesto turn). Korytnačka nech je po skončení kreslenia natočená smerom 0.
2
3
}
Popis:
- modrý obvod ciferníka má šírku
radius/4, - značky celých hodín sú čiernej farby a dĺžky
radius/4, - stred ciferníka je svetlošedý (
Color.lightGray), - hodinová ručička je červenej farby, má hrúbku 5 a dĺžku
radius/3, - minútová ručička je červenej farby, má hrúbku 3 a dĺžku
2*radius/3, - modrý stred ciferníka má polomer
radius/10.
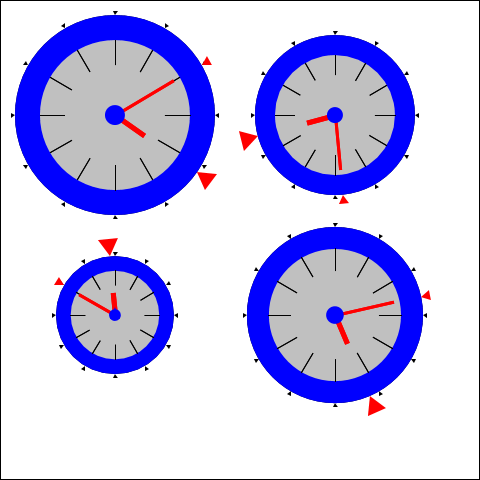
Poznámky k evaluácii 1. sady
„OK“ pri metóde znamená, že sa podarilo zrealizovať všetky testy a po skončení metódy ostala korytnačka v požadovanom stave. Neznamená to, že korytnačka nakreslila to, čo mala.
Upozorňujeme, že evaluátor dokresľuje do grafických výstupov vizuálne značky (poloha korytnačky, významné body, podfarbenie, atď.), ktoré umožňujú rýchlu vizuálnu kontrolu riešenia. Ako vyzerajú, si môžete pozrieť nižšie. Tieto vizuálne značky vo svojom kóde nekreslite!
Očakávané grafické výstupy evaluátora pre korektné riešenie (poloha, natočenie a veľkosť obrazcov sa môžu líšiť):